Who Is Responsible for Meeting Website Accessibility Compliance?
With more laws for website accessibility, the pressure to be compliant is ever-present. Here’s what you need to know and the steps you can take now. The pandemic of 2020 has changed the lives of everyone. Were businesses and schools ready to meet the challenges for website accessibility compliance?

Adapting to new ways to work remotely or go to school was not always effortless, especially for persons with disabilities. And meeting accessibility compliance historically took a back seat to just about every other business goal, creating a business risk.
Though remote work provided some with opportunities to continue to conduct business online, consumers and students quickly uncovered all the ways in which they could not do their work – preventing people from:
- Doing their jobs.
- Taking tests.
- Completing assignments.
- Holding meetings.
- Ordering supplies during quarantines.
- This created frustration on top of an already difficult time.
Somebody needed to be responsible.
For digital marketers, the rumblings about website accessibility may be unimportant until a client receives a demand letter or worse. Getting an ADA accessibility lawsuit creates alarm, followed by confusion over the next steps. While the client is wrestling with this new expense, they may even ask why they were never made aware their website or mobile app was not accessible.
There have also been increasing concerns like:
- Who is responsible for building websites, software, and mobile apps that not only are accessible but adhere to the accessibility laws of the country or state they reside in?
- Is it ethical to create search engine marketing strategies for websites that are not tested for accessibility compliance?
- Why is accessibility testing not included in usability testing, user research, software testing, and split testing of landing pages?
- Are marketers, web designers, and developers legally liable if a client’s digital property fails to meet accessibility compliance requirements?
- A Changing Work & Home Life Environment
- It is estimated that 1.4 billion people around the world have a disability or impairment.
They are treated differently and even ignored in some countries.
The stigma with imperfection means that many people hide their impairments such as failing eyesight, dyslexia, or the inability to remember what they just read. When companies sent their employees home to work remotely many adjusted to sharing bandwidth and computers with other members of the household.
- Parents became teachers.
- Students became bored.
- Employees met on Zoom.
The time saved from not having to commute to work allowed for more time to study, practice skills, and for creating new projects. Some companies clearly thought it was high time to mess with our heads and make unexpected changes to their existing products.
Like changing Google’s branded icons into something that increases errors because we no longer understand what each icon refers to anymore.
Or that Facebook’s new user interface redesign better resembles a corn maze.
Or that the new Google Analytics is not even recognizable anymore.
It doesn’t seem logical to see so much attention on changing branded icons and user interface layouts when there are millions of people trying to work and study at home and facing accessibility barriers.
Gathering Data
Marketers look to data to decide how to improve page optimization for search engines and adjust marketing strategies. They especially watch how Google is ranking webpages. And the research into search behavior is extensive. But even Google’s Core Web Vitals does not look to accessibility as a metric.
The use of assistive devices such as screen readers could provide some insight into how many students depend on them to access assignments by their teachers.
- What is the performance like?
- What computer devices were used?
- Does speed matter to someone who listens to a page?
- How about the student who needs more time to take notes from a page heavy on text?
- Mobile is Google’s darling, but for many people with disabilities, it isn’t.
I record webpages for my clients with the MAC VoiceOver and Safari combination screen reader. Listening to what their webpages sound like helps to understand the user experience for people who are blind, sight-impaired, or have reading and cognitive difficulties. Little else makes an impression than hearing what you designed or built. Nothing sells better than proof.
The Motivation for Web Accessibility
There has to be motivation other than the threat of ADA lawsuits to make companies care about persons with disabilities. Regular accessibility testing and site compliance audits should be part of all design and development planning and QA procedures. In addition to budget restraints, there aren’t enough developers trained in accessibility design for websites, mobile apps, and software. For many WordPress platform-dependent site owners, failing to meet WCAG 2.1 AA guidelines is common because theme remediation can be difficult. And for third-party plugins, it’s next to impossible.
Welcome to 2021.
The rules have changed.
Accessibility Overlays
- Imagine if you require a wheelchair to get into a store but before you can enter you must first:
- Paint the lines for your handicapped parking spot.
- Order the handicapped parking sign.
- Build the ramp into the sidewalk.
- Install the automatic door opener.
- Redesign the aisles to allow more room for you to move around in.
That’s what an accessibility widget does.
Before a person with a disability can enter the website, they need to design it to work for them first.
This is discrimination.
There is no such thing as a perfectly accessible website or application that will automatically work for everyone with a disability. The reality is that automatic accessibility overlays working in the background are a cheat based on false promises. Despite the clever marketing and video of the convincing guy insisting your days of worrying about owning an accessible website are miraculously over. Artificial intelligence cannot replace humans. We are each unique. Our brains are different. We use computers in unique ways and depend on them to work when and how we need them.
Every time we tell ourselves that we know better than anyone else how a webpage should be used, we remove the right to choose what works for persons with impairments or disabilities and their specific needs. Most people choose their own settings in their computer devices and browsers to help them interact with webpages and apps. Accessibility widgets that override their settings, mimic, or conflict with them are not helpful. The message sent by accessibility overlays and widgets is that your company didn’t bother to design and develop an accessible website and gave the whole experience to AI. This raises a flag to legal firms looking for websites to sue.
The Accessibility Legal Landscape
Web accessibility litigation in the U.S. for 2020 shot up and shows no signs of slowing down. The U.K. and Ontario escalated their accessibility requirements, too.
What you should know:
1. ADA Laws in the U.S. as They Pertain to Websites Remain Unclear
There is a lack of precise ADA guidelines on websites up to this point.
The exception is Section 508 for government and GSA contract websites.
2. Serial Plaintiffs Look for Websites to Sue
Decisions differ by state and plaintiffs can sue outside their own state.
Serial filers are sometimes known as “testers of compliance” and plaintiffs do not need to use your website to be able to file a complaint.
Also, there is no limit on cases.
One well known serial plaintiff with a physical disability filed approximately 500 cases since October 2019.
3. What to Do After Receiving a Demand Letter
If you receive a demand letter, contact a lawyer who specializes in ADA and accessibility law immediately.
4. There Is No ADA Law in the U.S. Enforcing the WCAG Standard for Public Websites
However, related laws and various circuit court judgments are chipping away with decisions based on ethics and non-discrimination.
5. The Ontarians With Disabilities Act (AODA) Takes Effect January 1, 2021
The AODA requires all digital content to conform to WCAG2.0 AA standards by January 1, 2021.
There are fines for non-compliance.
They provide online guidance, site testing, training, and filing compliance report policies.
6. WCAG 2.1 Adoption in Europe
The U.K. updated EN 301 549 which specifies the accessibility requirements for ICT products and services.
The standard to meet is WCAG2.1 AA.
Websites and mobile apps must provide an accessibility statement.
The deadline for meeting their digital accessibility regulations was September 23, 2020
In the U.S., on October 2, 2020, a bill called the “Online Accessibility Act” (H.R. 8478 – the “OAA”) was introduced.
It would amend the present ADA to add a new Title VI prohibiting discrimination by “any private owner or operator of a consumer-facing website or mobile application” against individuals with disabilities.
Already coming against a negative reception by disability rights advocates, this latest attempt has a similarity to H.R. 620 which never got past the House in the present administration. This is because it placed the burden on the person with disabilities to pursue and subsequently wait for remediation to occur.
The OAA allows 90 days for remediation of a complaint. If not satisfied, then it goes to the Department of Justice, which has 180 days “to investigate.”
Steps to Take Now to Protect Your Business
There are automated tools that are free to use that provide a quick assessment of the most common accessibility issues on websites. It’s important to note that they catch about 25% of the problems and don’t replace manual testing. WCAG 2.2 is in draft format now, with an expected release next summer. One of the additions is a change to the guidelines for the focus state, which is what we see when we navigate without a mouse.
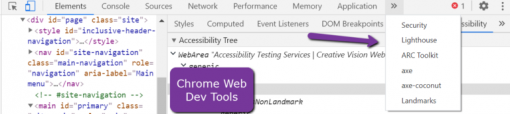
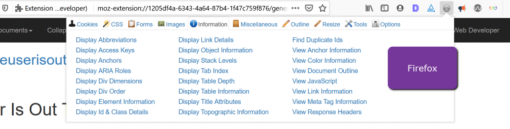
Web Developer Tools offer a built-in accessibility section that can be added to.
Developers also have their own preferences.


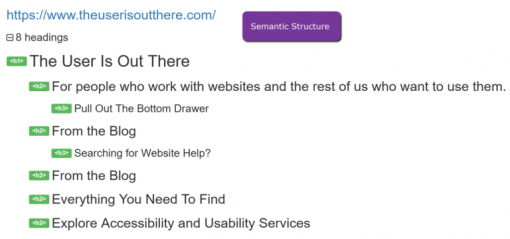
High on the list for manual testing is looking at the way headings are structured. Not only are heading tags important for SEO, but they are also of particular interest for screen reader users who sort content by them. WCAG2.1 spells out guidelines for headings that include making sure there is only H1 on a page.
If you look carefully, you will see a duplicate heading below, which is technically a failure, and even worse would be if both were linked to the same landing page.

If you were to listen to this page with a screen reader, you may wonder what’s behind “Everything you need to find.”
For accessibility, understanding content in context makes even more sense when you listen to your content. Descriptive headings and link anchor text requirements appear more obvious when you listen and hear what’s missing from your presentation.

No accessibility testing is complete without manual testing.
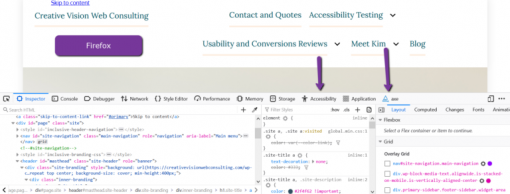
There are various tools available for web developers to use to help identify any issues. Moving around a webpage without a mouse is a manual test performed by pressing the TAB key on your keyboard. The reading order should begin with a Skip to Content link, which should be there (and if not, it should be). Each TAB key click should proceed to the next link in the DOM and is highlighted visually with a focus state.
Common errors with manual keyboard testing are:
- The focus state disappears as it goes through the navigation and sub-levels.
- Site search.
- The sudden appearance of ads and pop-ups.
- Sometimes Accessibility Compliance Is Difficult
- For those who develop a serious interest in building inclusive websites or mobile apps, there is a large community of accessibility advocates, educators, and certified accessibility specialists who make themselves available.
There are free podcasts and videos providing instruction on how to make documents accessible, and how to use screen readers. Look for webinars. Many are free. There are guidelines for colors, images, layout, understandability, and compatibility with a broad range of user agents. The most difficult is learning Accessible Rich Internet Applications or ARIA – which can conflict with HTML5 – but is necessary for screen readers to figure out what’s happening on each page.
Who Is Responsible for Accessibility Compliance?
We are responsible for the content on our webpages.
This includes our videos, podcasts, forms, themes, and interactive elements.
It’s a lot to ask of beginners. And for those who opt for ready-made websites, it’s a risk they may be unaware of. Do yourself a favor and get an accessibility site audit done. Hire a consultant or find an agency that offers accessibility testing as a service in addition to designing web sites or marketing them. Add accessibility testing to your in-house projects. It wouldn’t make any sense to produce products that are not ready to work for everyone. Hire agencies that test with people with disabilities. They are your best investment.
In 2021, you may be required to own an accessible website, mobile app, or online software application.
The best offense is knowing what you need to know.
VIA: SearchEngineJournal